The Record Perspective allows the customer to make a
Perspective that will be used to show details of details.
SHAREPOINT2010,ASP.NET,C SHARP,SQL SERVER SOLUTION
Friday, October 16, 2015
Enable Unidentified Availability for K2 Views or Kinds in SharePoint 2013 Online
Allowing unknown accessibility on a Perspective or Type will
allow the customers to accessibility the view/form without moving any
qualifications.
Thursday, December 18, 2014
Obtaining SharePoint Website Web server 2001 in .NET
Sharepoint website server (SPP afterwards) provides a set of COM API that can be used to accessibility its performance from .NET programs via COM Interoperability (Interop afterwards). In this post, I will explain to you how to transfer SPP performance in your .NET system.
Wednesday, December 17, 2014
where is recycle bin sp 2013
Looking for the Reuse Bin in SharePoint 2013? You won't find it in its past location (Quick Release with the All Website Contents).
Saturday, September 28, 2013
SharePoint 2013 Mistake 401 Illegal on /_layouts/15/start.aspx
I experienced this mistake these days, along with a log
concept in the ULS saying: cannot discover website search details for demand Uri
How to make a customized SharePoint list meaning using Visible Studio room 2012
Here you will understand how to make a customized record
meaning (not a record instance) using the Visible Studio room 2012 visual
developer with step-by-step with screenshots
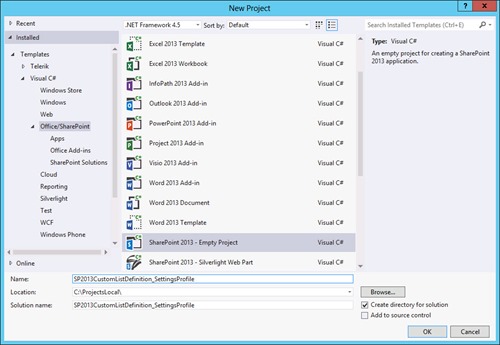
In Visual Studio 2012 select File | New Project
Select Templates | Visual C# | Office/SharePoint | SharePoint 2013 – Empty Project
If you don’t see this type of project available then you may need to download and install theMicrosoft Office Developer Tools for Visual Studio 2012
Provide a name and location for the project/solution and OK
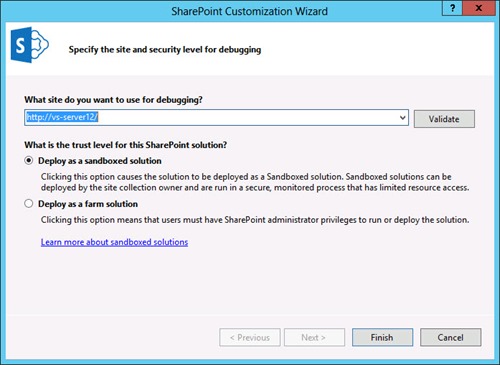
In the SharePoint Customization Wizard Prompt, configure the server to use for developing/debugging. If possible you will want to try and achieve a Sandboxed solution over a Farm Solution due to it’s ability to be able to be reused in more scenarios requiring less permission is the SharePoint environment.
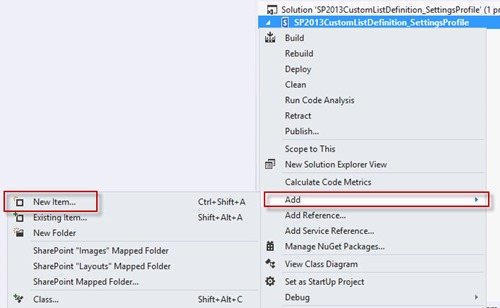
Once the new solution has been created, we can use the new Visual Designer to create the List Definition. Right click the project in the solution explorer and select Add | New Item
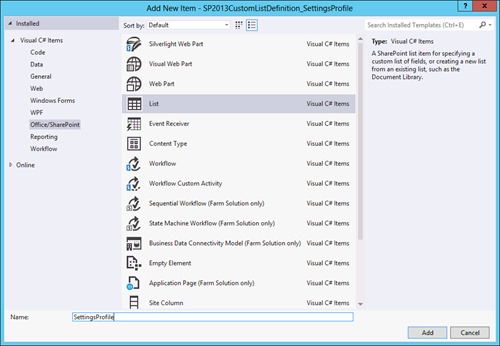
Select Visual C# Items | Office/SharePoint | List, provide a name and click OK
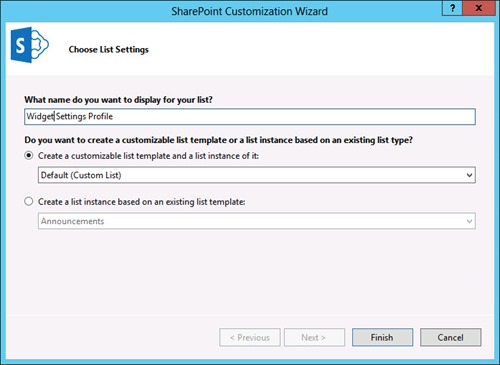
Provide a display name for the list. We just want to create a list definition, not an instance of the list; This isn’t an option so what we do instead is go with the “Create a customizable list template and a list instance of it” and we will make some mods to the generated project files to remove the list instance so we are just left with the definition.
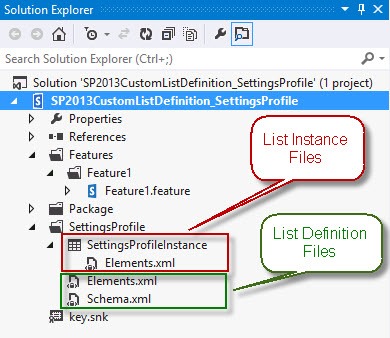
You should now see the list instance and definition files in solution explorer.
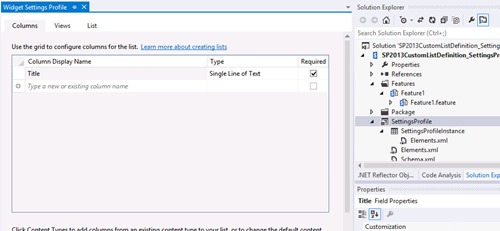
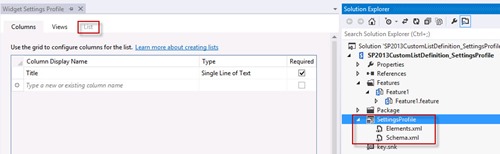
If you select the SettingsProfile in the solution explorer you will get the new List Visual Designer. Notice the “List” tab, this represents the instance of the list.
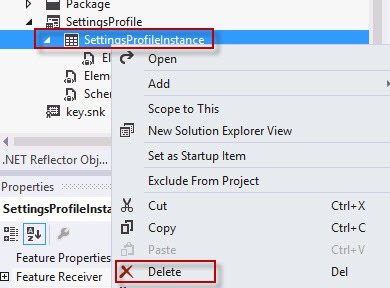
Since we only want the list definition, we are going to delete the list instance files from solution explorer. Select SettingProfileInstance, right-click and Delete.
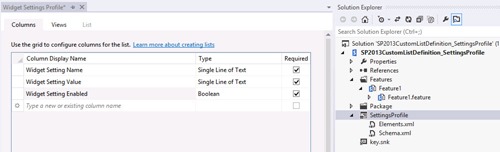
You should now be left with just the list definition, the “List” tab will now be greyed out.
Just for completeness if you are following this through I’ve added a couple of columns to my definition.
Now lets deploy it to SharePoint to make sure it works
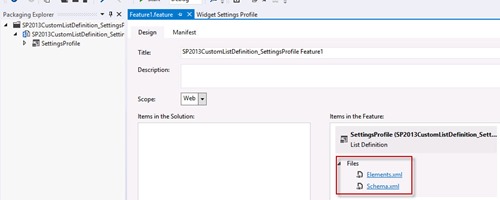
Double click the Feature in solution explorer to bring up the feature visual designer and package explorer
Here you can set options such as how the feature appears and it’s scope. For our purposes just confirm the items in the feature include just the list definition files.
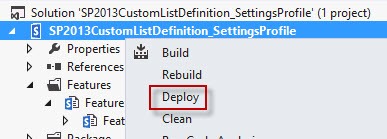
Now select the project, right-click and Deploy
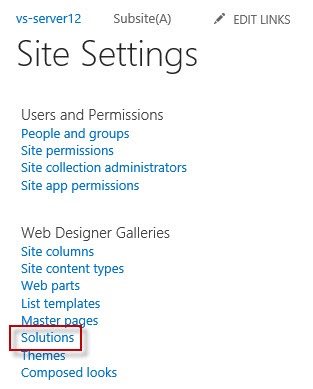
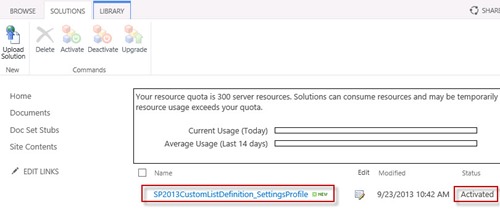
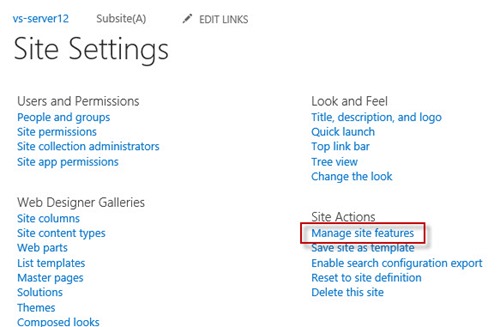
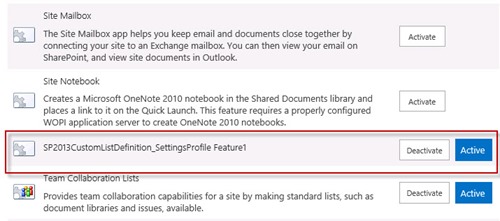
Once the solution has been deployed I’m going to navigate to my site in a browser and verify that the new solution has been deployed and the feature activated (by default the solution is deployed and activated, and the feature is scoped at a web level and activated). You should see messages in the Visual Studio status bar to this effect during the deployment.
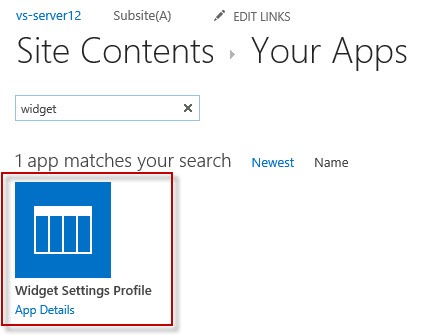
Everything is now is place for us to create an instance of the list from the definition, so I’ll create a new app and select our Widget Settings Profile app (list definition).
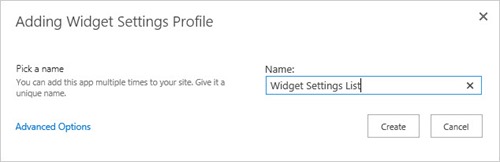
Provide a name for the new list instance based on our custom list definition.
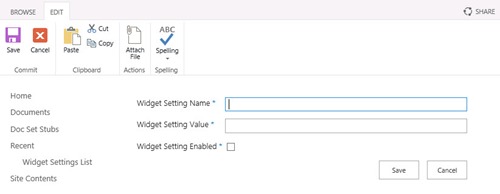
We can now create items in the list and we see our columns coming through that were defined in the custom list definition.
Friday, May 17, 2013
Subscribe to:
Posts (Atom)