In this article, we’ll create a simple blog app using ASP.NET MVC 3 and SignalR, that will allow multiple collaborators to review the same article in real-time.
Friday, May 18, 2012
General Remote Things and General Interfaces (.NET Remoting)
1. Introduction
In the previous articles you saw a Singlecall remote object and a Singleton remote object. In this article I will show you the usage of Generics in the remote object and how the server will register it and how the client will consume it. For the previous articles, from the web site's home page select the remoting section from the side bar and navigate. You will see the other good articles on this topic from other authors also.
Let us first begin with the server. I suggest that you first read the basic article here. It will be easy to understand this article once you know the basics.
Friday, May 11, 2012
Dynamically Running User Control into Web Web page Using ASP.NET
Introduction
In this article we are going to see how we can add a User Control dynamically to a web page with the help of ASP.Net and C#.
Dynamically Add and Remove Products in List Box Using ASP.NET
Today, I have provided an article showing you how to add and delete items in a ListBox using ASP.NET. In this article, we will use a TextBox control, an Add Button and a Delete Button. When a user enters text into a TextBox and clicks on the Add Button the TextBox text will be shown in the ListBox. After that select text from the ListBox and click on the Delete Button to remove the text from the list. All you have to do is implement and hook it up to your website. First, start Visual Studio .NET and make a new ASP.NET web site using Visual Studio 2010.
Now you have to create a web site.
How to Use CGI Programs in Web Hosting
CGI means Common Gateway Interface. It's a way to provide
interactivity to Web pages, in particular to handle the input from forms. For
instance, you can use CGI to take information from a form and send it to your
e-mail account, and many shopping-cart programs use CGIs. Many Web-hosting
companies have libraries of CGI scripts you can use. Some allow you to install
your own CGI scripts, but don't provide a library. Others don't allow you to add
any CGIs.
The SharePoint Content Information source Information Size Limit
With the discharge of SharePoint 2010 SP1 and some new
assistance we are modifying the reinforced information dimension boundaries for
SharePoint articles directories. Prior to SP1 the articles information source
restrict was 200 GB for cooperation and 1 TB for papers store. The articles
information source dimension contains both meta-data and BLOBs regardless of
where the BLOBs are situated and use of RBS does not avoid or improve these
boundaries.
Wednesday, May 9, 2012
Create Help File With VB.NET how?
Introduction
Would you like to add a help file to your application? I think it is easy to do with VB.NET. You can read another article (How to make help file with C#).
This is an uncomplicated trial to add help to your project, it is easy to create.
Would you like to add a help file to your application? I think it is easy to do with VB.NET. You can read another article (How to make help file with C#).
This is an uncomplicated trial to add help to your project, it is easy to create.
Creating Replicated on Web Web page Using jQuery
Introduction
This post shows how to clone elements of a web page using jQuery; for this we will use the .clone() method.
Sometimes we want to copy (clone) elements of a web page; for example, a navigate menu can be placed on the header and on the footer too and there may be many situations that occur where we need to make a clone. Why write something twice if we have the opportunity to use jQuery.
So, let's create a demonstration page for this article.
<body>
<h2>History of Visual Studioh2>
<div class="mainBody">
Visual Studio's history probably begins in <strong class="year">1975strong> with Bill and Paul's decision to create Altair BASIC. Maybe you could start before that but I think that's as far back as you could go and still say it's about Visual Studio at all – it's at that time that Microsoft decided it was going to have software development products and not, say, toaster automation.
div>
<p>
Some informations.
Some informations.
p>
<p>
Some more informations.
p>
body>
Let's assume; we want to copy the 'mainBody'
and place it after the first . To do this we will use the following jQuery:
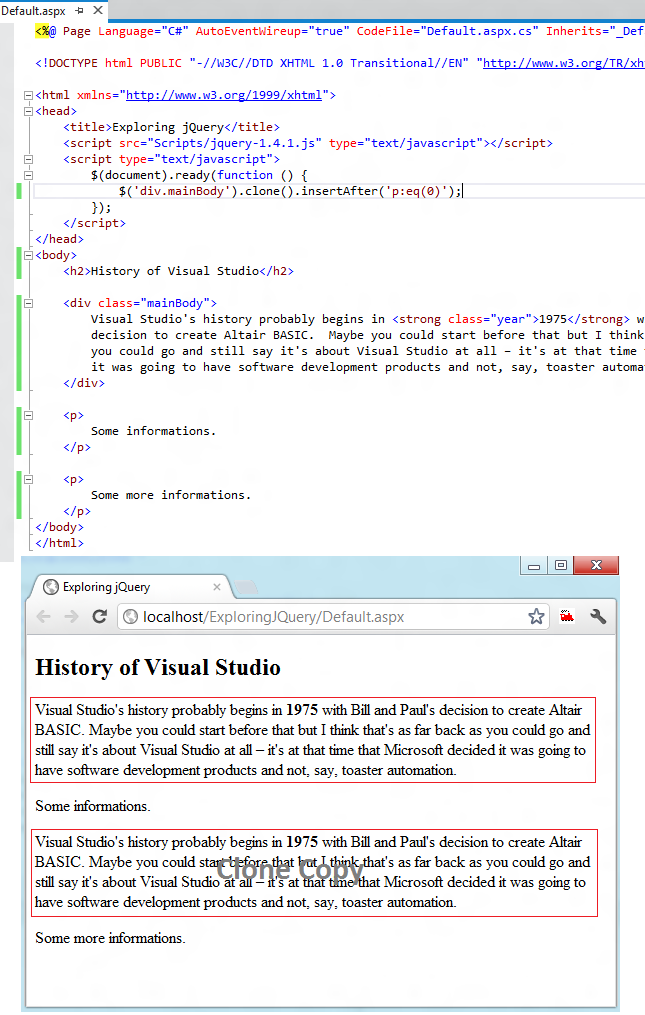
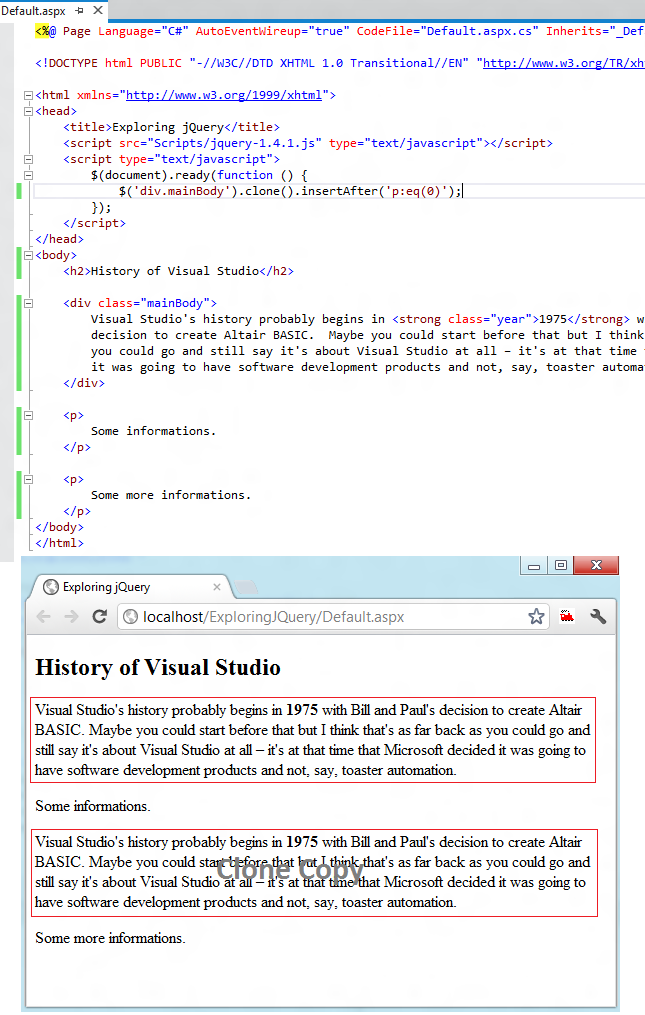
$('div.mainBody').clone().insertAfter('p:eq(0)');
In the above jQuery, making the clone of the
that has the class "mainBody" and inserting this new clone after the first , in DOM 0 refers the very first
, 1 refers the second
and so on.


, 1 refers the second
and so on.
Output in the browser:

Take one more assumption; what if we want to apply a different style to the cloned copy??
Now, to do that we need to create a style class.
<style type="text/css">
.cloneStyle {
background: #ead3d3;
font: italic 1.4em "Times New Roman", Times, serif;
}
style>
So, we have a style now; let's add it to the cloned copy.
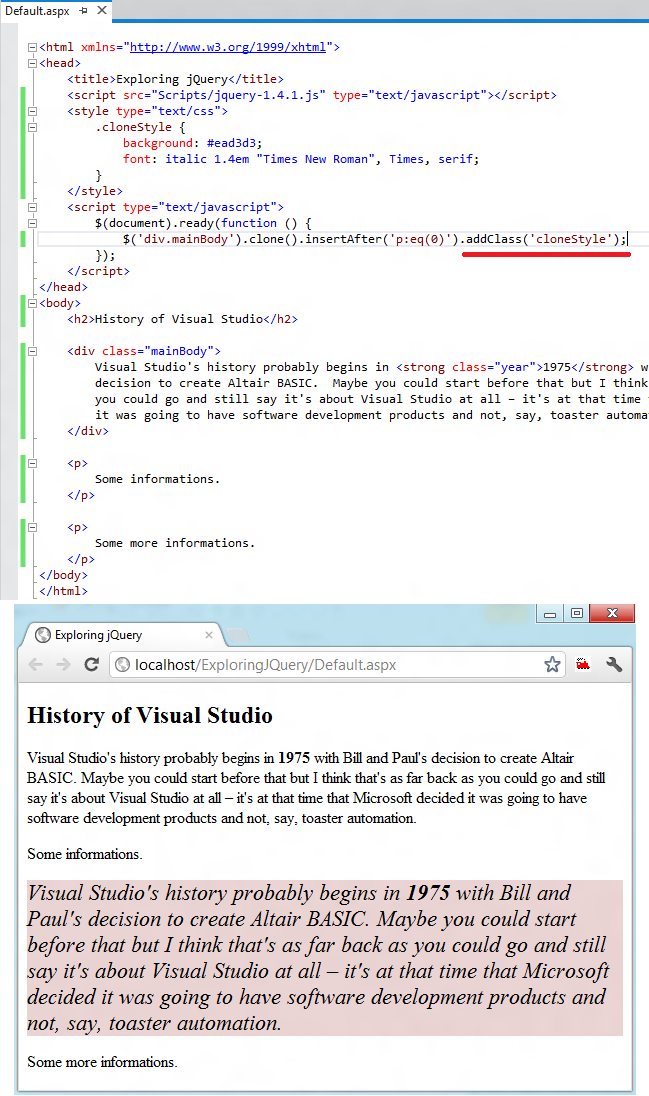
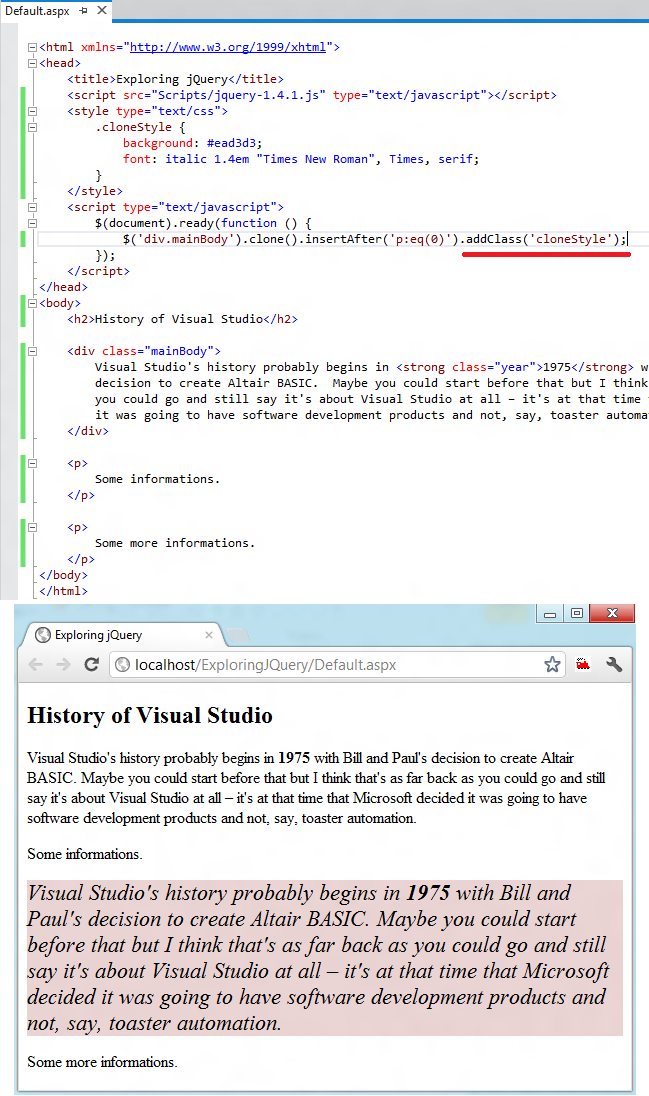
$('div.mainBody').clone().insertAfter('p:eq(0)').addClass('cloneStyle');
Nothing new here; we just added one more attribute .addClass('cloneStyle') to the existing jQuery above.
Now look at the output in the browser:

So, that's all about making a clone in a web page. You can dive deeper into this topic to achieve more functionality.
A Routing Tab Selection With jQuery and CSSIntroduction
Introduction


This content will explain to you how to create a routing tab
selection with MouseHover impact using jQuery detailed. We will create a
horizontally selection with little symbols that will appear when flying. Also,
we will create the food selection increase. I believed about brands the
selection products and creating them more recognizable, so the individual can
always see what the routing requires. Being in a horizontally place creates
everything legible and when the individual moves over the brand, the relax of
the product with the symbol will fall out, such as back links or a look for
box. jQuery is a useful gizmo that allows our creativity convert thoughts into
actuality. We can do almost everything we can think of with the help of this
useful device.
Step 1: First we have to create a Web Application.
- Go to Visual Studio 2010.
- New--> And select the Web Application.
- Give whatever name you want to.
- Click OK.
Step 2: Secondly you have to add a new page to the website.
- Go to the Solution Explorer.
- Right-click on the project name.
- Select add new item.
- Add new web page and give it a name.
- Click OK.
Step 3: Now add an image in the "Images" folder of the project.

Step 4: Than add the style.css files to your Styles folder.

Right-click on style.css files -> copy and paste it inside the section of your page. The reference looks like:
<link href="Styles/style.css" rel="stylesheet" type="text/css" />
Step 5: In this step add the CSS code inside the
Subscribe to:
Comments (Atom)