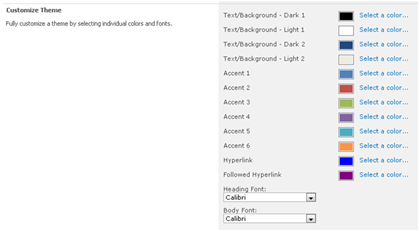
If you change the page theme, you can choose to use a collector OOTB or custom theme. Or you can choose your own color scheme through the following points.
My approach: Making every white element to start with and then one by one, add color and document the results. Just for fun here is how it looks when it is completely white ... (Not a color, I would recommend ...) I will use a red color: # C12345 for testing.
Text/Background- Dark 1 (41 Classes)
Page Title Hyperlink Text
Hover Text
VB Body Text
Site Action Menu Text
Left Navigation Links Text
Site Setting Page Text Headers
Text/Background - Light 1 (37 Classes)
Toolbar Background
Quick Launch Borders
Web Part Header Background
Site Action Menu Background
Site Action/Welcome Text Color
Pop-Up Window Background
Text/Background - Dark 2 (43 Classes)
Top Banner Background
Left Navigation Header Text
Recycle Bin/View All Site Content Text
I Like/Tags Notes Text
Library Column Text
Site Action Drop Down Border
Breadcrumb Current Location Text
List Description Text
Text/Background - Light 2 (19 Classes)

Browse Tab and hover Background
Title Container Background
Top Links/Header 2 Background
Quick Launch Background
Web Part Adder Background
Accent 1 (10 Classes)
Quick Launch Hover Text
Top Link Selected Tab
Accent 2 (4 Classes)
.ms-error
Rich Text Colored Heading 2 Text Styles
Accent 3 (9 Classes)
Accent 4 (5 Classes)
Accent 5 (3 Classes)
Accent 6 (3 Classes)
Hyperlink (12 Classes)
Toolbar Text Color
VB Body Hyperlink Text
a:link Class Text Color
Web Part Title Hyperlink Text (Not Visited)
Followed Hyperlink (2 Classes)
.ms-WPBody a:visited
a:visited
I hope this post will help you when you decide to create your own theme via the above elements. If you create your own theme you can simply view the source of the page and there will be a unique CSS style sheet reference “_themes/16/corev4-8digithex.css?ctag=#”. Just copy that url and past it to the end of your site string http://yoursitename.com/ and you can download the custom file.
SPONSORS:














No comments:
Post a Comment