As you probably know the SharePoint 2013 Community Review
was launched this weeks’ time and I’m sure all the developers out there want to
know what exactly is new for branding? Well, you will be fascinated to know
that creating SharePoint style simpler was a key objective for this edition of
SharePoint. Does that mean that all my expert marketing colleagues are out of
perform now? Let us examine out what exactly is new and then review that query.
Be sure to examine out down the site, I preserve the most exciting for last
Friday, November 2, 2012
FIX SLOW WEBDAV PERFORMANCE IN WINDOWS 7
I have an iPhone computer file space for storage app called
Air sharinghttp://avatron.com/apps/ that uses a WebDAV hosting server to let you get connected to it
with a PC. For some reason, a few weeks after setting up Windows seven,
computer file exchanges to or from this (or any other) WebDAV hosting server
became amazingly, mind-numbingly, literally-33.6K-dialup slowly. And yet, from my
other entire computer systems in the house, even those still running Windows
XP, computer file exchanges over the LAN to my iPhone were as fast as you would
anticipate.
Thursday, October 25, 2012
SharePoint 2013 User Profile Qualities Overview
Introduction
In this article we will discuss the SharePoint 2013 User Profile Properties and their uses in detail.
Step 1
SharePoint 2013 set up on Microsoft windows Hosting server 2012
Introduction
You might have already known that Ms declared the review
edition of SharePoint 2013 (aka SharePoint15) last 30 days. Here I would like
to provide a summary of the setup of the same on a Microsoft windows hosting
server 2012 device.

Friday, October 5, 2012
Handled routing using phrase store in SharePoint 2013
In SharePoint 2013 another function we must like is the
Helpful URL's. This is primary function with regards to SEO as well. If your
website has the customized routing needs to be applied then one way is to apply
from the website configurations –> Navigation and add/edit/remove the hyperlinks
whatever you want to appear on the website. Another way with SharePoint 2013 is
to control the routing via Phrase Shop. You can make an expression set and
conditions [Links] in it to demonstrate these conditions as hyperlinks on
SharePoint website. For example, if you want to map your /pages/default.aspx
with /home then it is possible with this new function.
Deprecated Functions in SharePoint 2013 from SharePoint 2010
This content explains the functions in SharePoint 2010 Items
that have been deprecated or eliminated from SharePoint 2013. Deprecated
functions are involved in SharePoint 2013 for interface with past item
variations.
Wednesday, September 5, 2012
Developing a Perspective Programmatically in SQL Hosting server 2012
In this post, we will see how to make a perspective programmatically in SQL Hosting server 2012. View is determined as an exclusive desk with information from various platforms in the data source. Opinions are most regularly used to offer protection because it guarantees that an individual can only accessibility the information they are designed to accessibility and any staying information is neither seen nor can be utilized by them. The staying information is thereby instantly secured from undesirable customers. So let's take a look at a realistic example. The example is designed in SQL Hosting server 2012 using the SQL Hosting server Control Facilities
Saturday, September 1, 2012
How to set up clock job in SharePoint 2010
Clock tasks are Ms.SharePoint.Administration.SPJobDefinition things. To make a timer job, one should make a new category that gets from SPJobDefinition. Clock tasks can be implemented by using Features, customized programs, Power Spend, or customized STSADM orders.
Saturday, August 25, 2012
How to perform With an AFTER Induce in SQL Hosting server 2012
An Induce in SQL Hosting server 2012 is a special kind of saved process that is instantly shot; invoked or implemented when a meeting happens in the data source server. We can make an Information Adjustment Terminology (DML) trigger and Information Meaning Terminology (DDL) trigger in SQL Hosting server 2012.
Tuesday, August 21, 2012
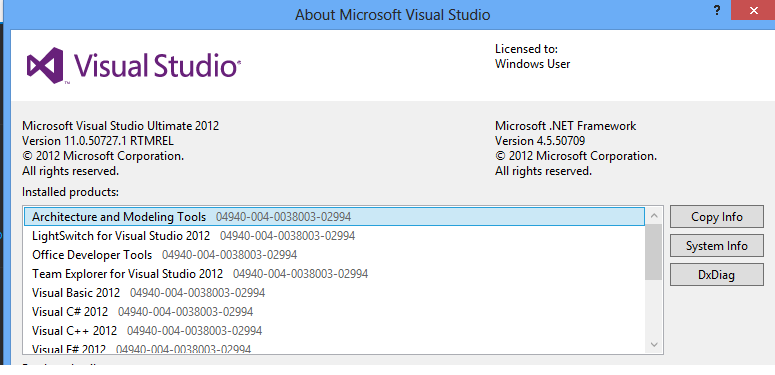
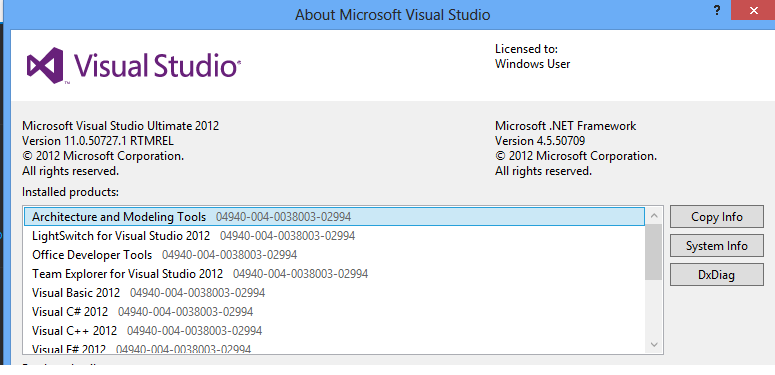
Visual Studio 2012 Ultimate Installing
First thing I observed on specialist, it is called Visible Facilities Greatest 2012 with Combination.
I think Concept Combination is being delivered as a part of Visible Facilities 2012. That is a best part about it for developers and developers. They don't have to buy Concept Facilities any longer.



I think Concept Combination is being delivered as a part of Visible Facilities 2012. That is a best part about it for developers and developers. They don't have to buy Concept Facilities any longer.
i saw a message saying that it needs 7.9 GB space. Ouch!
VS 2012 still has .NET 4.5 version.

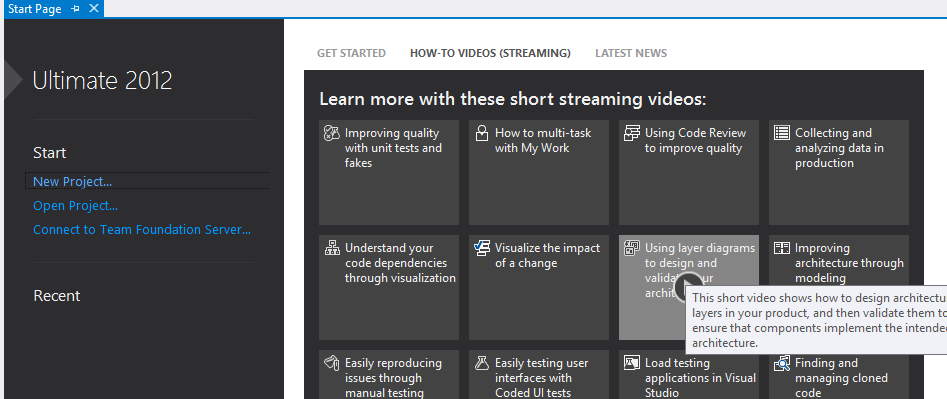
Home page shows you how do I videos. Click on one of the links will play the video.

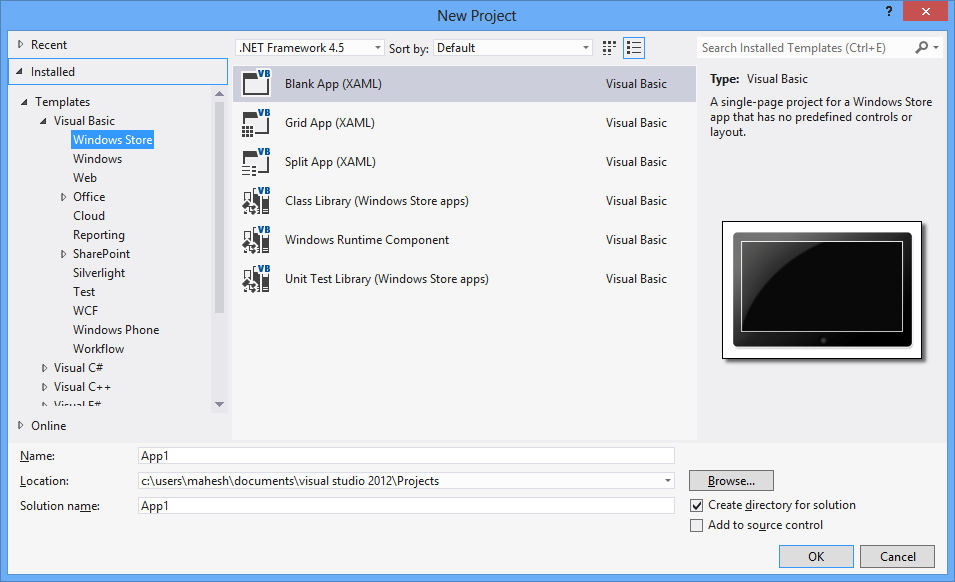
Guess what? Metro Style apps are called "Windows Store" app in VS 2012 now. Wonder if this is a temporary change yet or will this be the final name.

SharePoint 2013 whats new
As you know SharePoint is now the top cooperation foundation for over 135 thousand people and 4000 associates providing modern alternatives. And on September 17 Ms declared the review of the next edition of SharePoint, known as SharePoint 2013 aka SharePoint 15. These days I am thrilled to writer my first content about SharePoint 15.
Monday, August 6, 2012
Obtain Ms SharePoint Hosting server 2013 Preview
SharePoint Server 2013 Preview is designed to bring people together to get work done. Whether you’re using it to manage your enterprise content, make it easy for business end users to share ideas and information, or help developers build innovative new applications, SharePoint Server 2013’s improvements in scale, security, and flexibility have you covered.
- Scalable – support for the most demanding workloads with end-user experience in mind.
- Secure – governance, information protection and control – the right people access the right information.
- Flexible – deploy quickly & easily and upgrade on your terms – online and on-premises.
Want an overview of SharePoint Server 2013 Preview? See the product details page.
Register for the Download
Register now, and then continue your evaluation with the technical product resources—such as forums, whitepapers, and training materials—at the SharePoint Server 2013 Resource Page.
.png)
.png)
Register for evaluation
Download and install full-featured software for a limited-time trial
Receive 2 emails with resources to guide you and notification of the next release
Use blogs and forums to share tips
Additional information:
- Available as 64-bit ISO
- Available in these languages: English, Japanese, Spanish
- Installation requires the following product key: 6RNT8-XV26M-GWH36-VMGQH-94MMH
Sunday, July 22, 2012
SharePoint 2010 - Make Customized Minute Job
In this article we try creating a custom Timer Job in SharePoint. The tools we are going to use are the following:
- Visual Studio 2010
- SharePoint DevTools from CodePlex
We can start with analysing what is a Timer Job.
Friday, May 18, 2012
ASP.NET MVC 3 Actual Time Shared Applications through SignalR
In this article, we’ll create a simple blog app using ASP.NET MVC 3 and SignalR, that will allow multiple collaborators to review the same article in real-time.
General Remote Things and General Interfaces (.NET Remoting)
1. Introduction
In the previous articles you saw a Singlecall remote object and a Singleton remote object. In this article I will show you the usage of Generics in the remote object and how the server will register it and how the client will consume it. For the previous articles, from the web site's home page select the remoting section from the side bar and navigate. You will see the other good articles on this topic from other authors also.
Let us first begin with the server. I suggest that you first read the basic article here. It will be easy to understand this article once you know the basics.
Friday, May 11, 2012
Dynamically Running User Control into Web Web page Using ASP.NET
Introduction
In this article we are going to see how we can add a User Control dynamically to a web page with the help of ASP.Net and C#.
Dynamically Add and Remove Products in List Box Using ASP.NET
Today, I have provided an article showing you how to add and delete items in a ListBox using ASP.NET. In this article, we will use a TextBox control, an Add Button and a Delete Button. When a user enters text into a TextBox and clicks on the Add Button the TextBox text will be shown in the ListBox. After that select text from the ListBox and click on the Delete Button to remove the text from the list. All you have to do is implement and hook it up to your website. First, start Visual Studio .NET and make a new ASP.NET web site using Visual Studio 2010.
Now you have to create a web site.
How to Use CGI Programs in Web Hosting
CGI means Common Gateway Interface. It's a way to provide
interactivity to Web pages, in particular to handle the input from forms. For
instance, you can use CGI to take information from a form and send it to your
e-mail account, and many shopping-cart programs use CGIs. Many Web-hosting
companies have libraries of CGI scripts you can use. Some allow you to install
your own CGI scripts, but don't provide a library. Others don't allow you to add
any CGIs.
The SharePoint Content Information source Information Size Limit
With the discharge of SharePoint 2010 SP1 and some new
assistance we are modifying the reinforced information dimension boundaries for
SharePoint articles directories. Prior to SP1 the articles information source
restrict was 200 GB for cooperation and 1 TB for papers store. The articles
information source dimension contains both meta-data and BLOBs regardless of
where the BLOBs are situated and use of RBS does not avoid or improve these
boundaries.
Wednesday, May 9, 2012
Create Help File With VB.NET how?
Introduction
Would you like to add a help file to your application? I think it is easy to do with VB.NET. You can read another article (How to make help file with C#).
This is an uncomplicated trial to add help to your project, it is easy to create.
Would you like to add a help file to your application? I think it is easy to do with VB.NET. You can read another article (How to make help file with C#).
This is an uncomplicated trial to add help to your project, it is easy to create.
Creating Replicated on Web Web page Using jQuery
Introduction
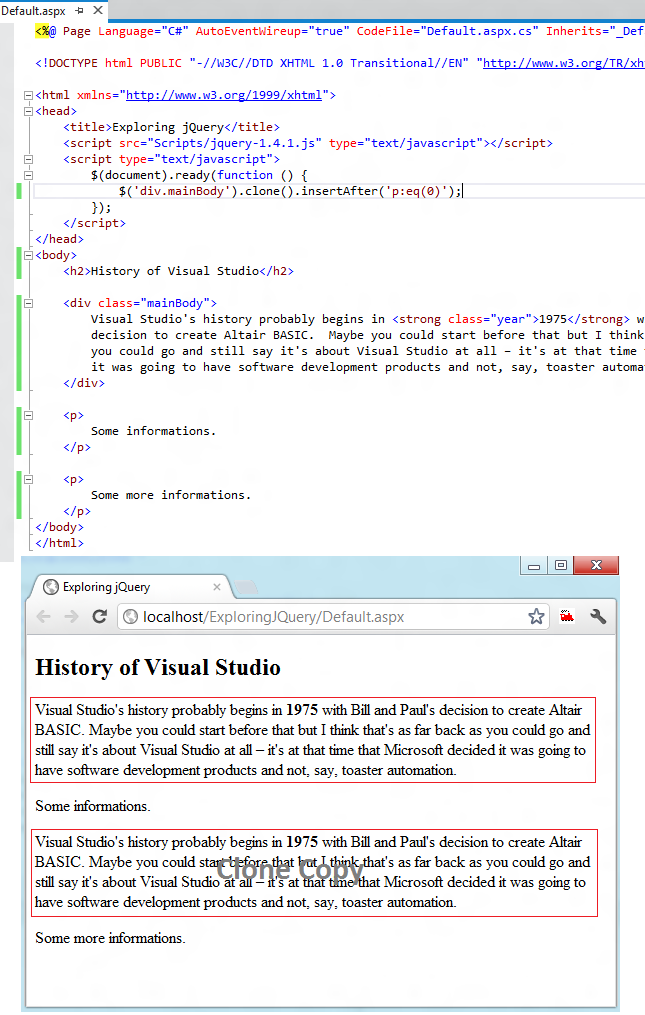
This post shows how to clone elements of a web page using jQuery; for this we will use the .clone() method.
Sometimes we want to copy (clone) elements of a web page; for example, a navigate menu can be placed on the header and on the footer too and there may be many situations that occur where we need to make a clone. Why write something twice if we have the opportunity to use jQuery.
So, let's create a demonstration page for this article.
<body>
<h2>History of Visual Studioh2>
<div class="mainBody">
Visual Studio's history probably begins in <strong class="year">1975strong> with Bill and Paul's decision to create Altair BASIC. Maybe you could start before that but I think that's as far back as you could go and still say it's about Visual Studio at all – it's at that time that Microsoft decided it was going to have software development products and not, say, toaster automation.
div>
<p>
Some informations.
Some informations.
p>
<p>
Some more informations.
p>
body>
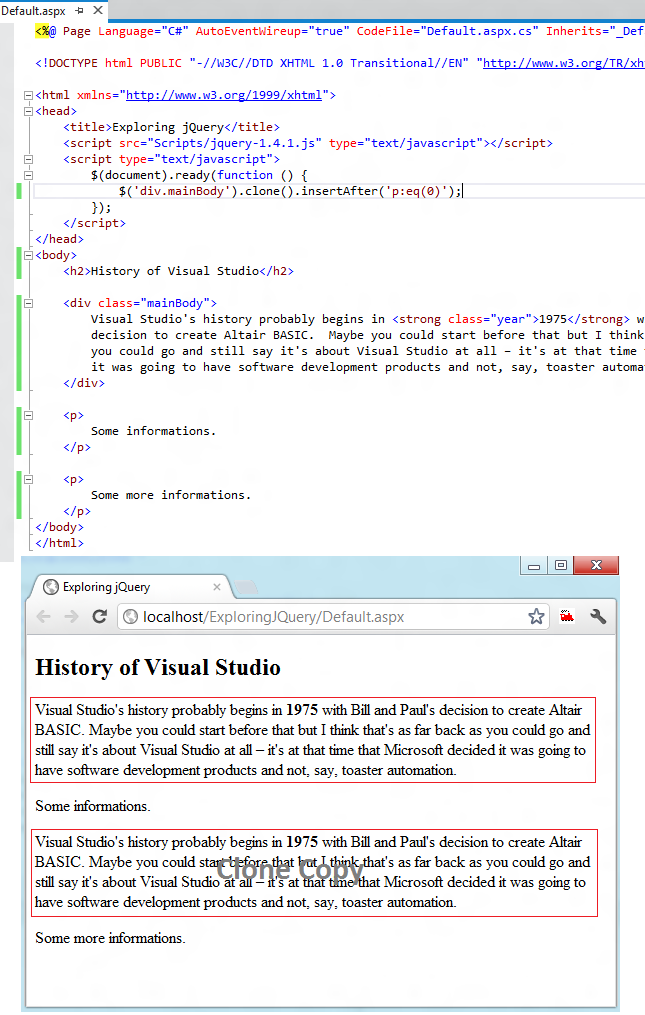
Let's assume; we want to copy the 'mainBody'
and place it after the first . To do this we will use the following jQuery:
$('div.mainBody').clone().insertAfter('p:eq(0)');
In the above jQuery, making the clone of the
that has the class "mainBody" and inserting this new clone after the first , in DOM 0 refers the very first
, 1 refers the second
and so on.


, 1 refers the second
and so on.
Output in the browser:

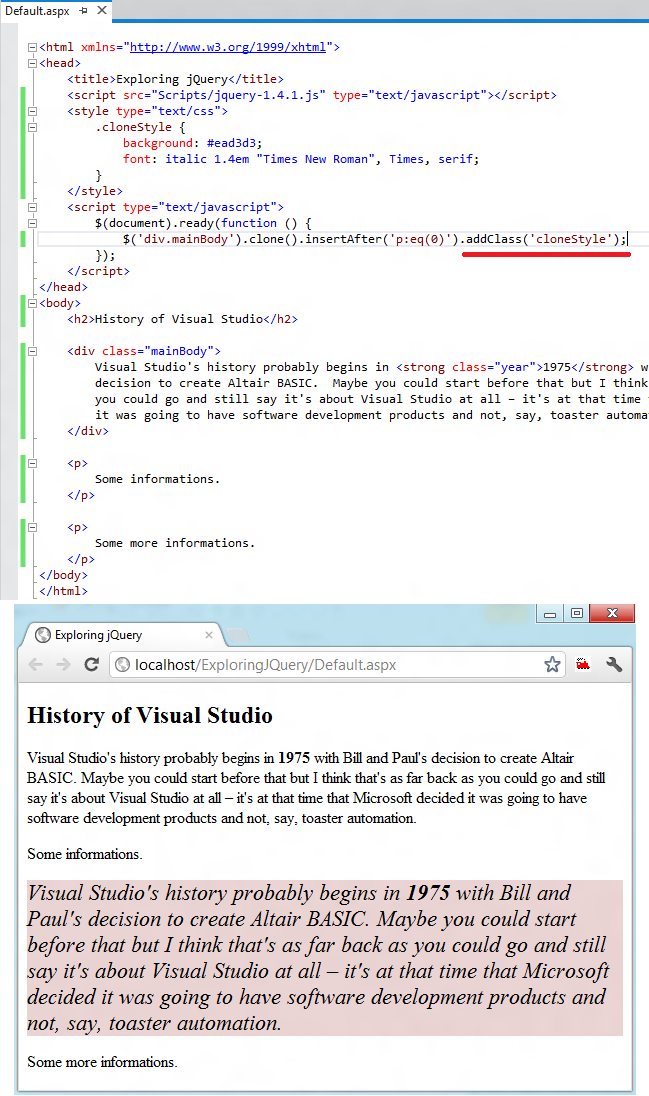
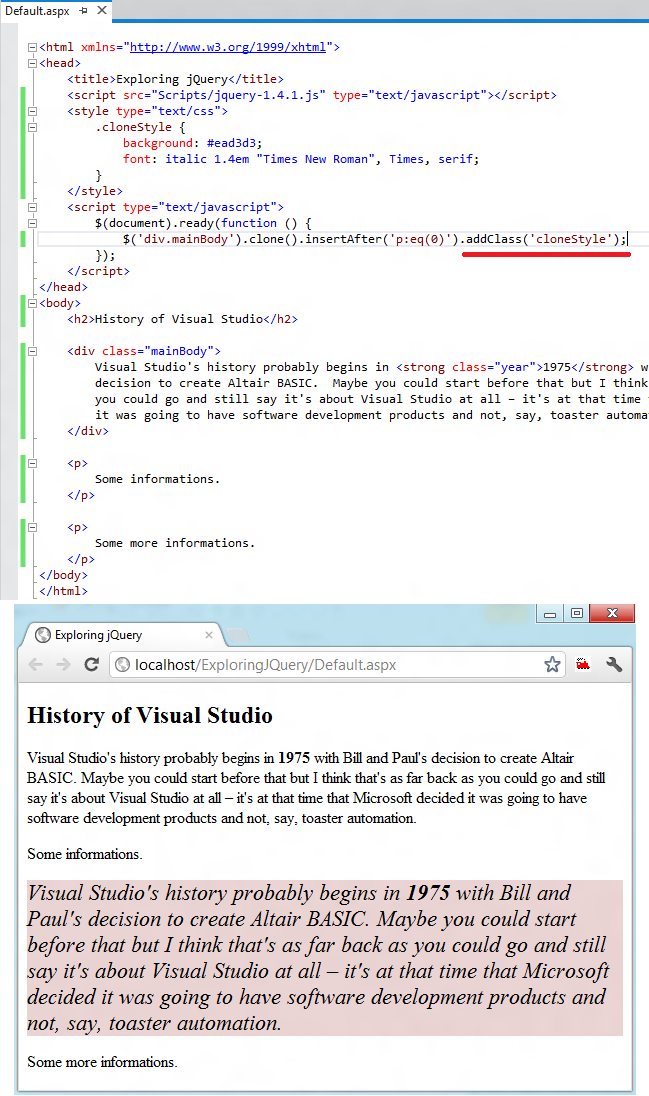
Take one more assumption; what if we want to apply a different style to the cloned copy??
Now, to do that we need to create a style class.
<style type="text/css">
.cloneStyle {
background: #ead3d3;
font: italic 1.4em "Times New Roman", Times, serif;
}
style>
So, we have a style now; let's add it to the cloned copy.
$('div.mainBody').clone().insertAfter('p:eq(0)').addClass('cloneStyle');
Nothing new here; we just added one more attribute .addClass('cloneStyle') to the existing jQuery above.
Now look at the output in the browser:

So, that's all about making a clone in a web page. You can dive deeper into this topic to achieve more functionality.
A Routing Tab Selection With jQuery and CSSIntroduction
Introduction


This content will explain to you how to create a routing tab
selection with MouseHover impact using jQuery detailed. We will create a
horizontally selection with little symbols that will appear when flying. Also,
we will create the food selection increase. I believed about brands the
selection products and creating them more recognizable, so the individual can
always see what the routing requires. Being in a horizontally place creates
everything legible and when the individual moves over the brand, the relax of
the product with the symbol will fall out, such as back links or a look for
box. jQuery is a useful gizmo that allows our creativity convert thoughts into
actuality. We can do almost everything we can think of with the help of this
useful device.
Step 1: First we have to create a Web Application.
- Go to Visual Studio 2010.
- New--> And select the Web Application.
- Give whatever name you want to.
- Click OK.
Step 2: Secondly you have to add a new page to the website.
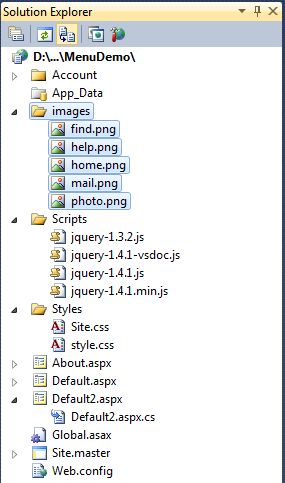
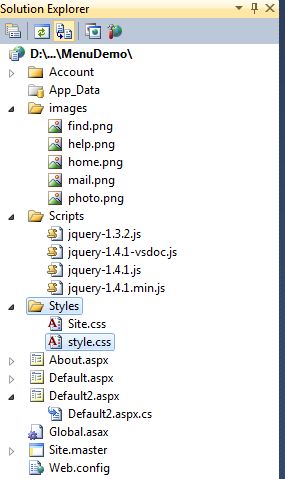
- Go to the Solution Explorer.
- Right-click on the project name.
- Select add new item.
- Add new web page and give it a name.
- Click OK.
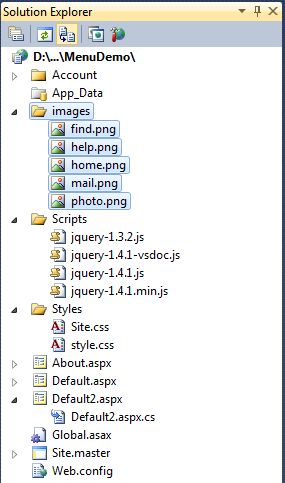
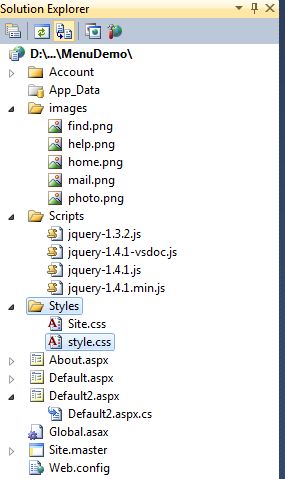
Step 3: Now add an image in the "Images" folder of the project.

Step 4: Than add the style.css files to your Styles folder.

Right-click on style.css files -> copy and paste it inside the section of your page. The reference looks like:
<link href="Styles/style.css" rel="stylesheet" type="text/css" />
Step 5: In this step add the CSS code inside the
Subscribe to:
Comments (Atom)