This is an easy program for newbie’s that reveals how to create an entertaining plant on a fabric using HTML5. We know that HTML 5 is the innovative edition of HTML. Generally HTML 5 can be used to create 3D programs. This content is designed to help with the use of HTML5 resources to create an entertaining plant on a fabric program.
Step 1 : First open a HTML editor such as Notepad.

Step 2 : Create a folder on a desktop.
Step 3 : Open Visual Studio.

Step 4 : Add a HTML file to your web application.
Step 5 : Now in this step we define a function named drawling(). This function opens or closes a path and defines a height and width of a flower.



Step 1 : First open a HTML editor such as Notepad.
- Open start->Notepad.
- The name of editor is "canvas".

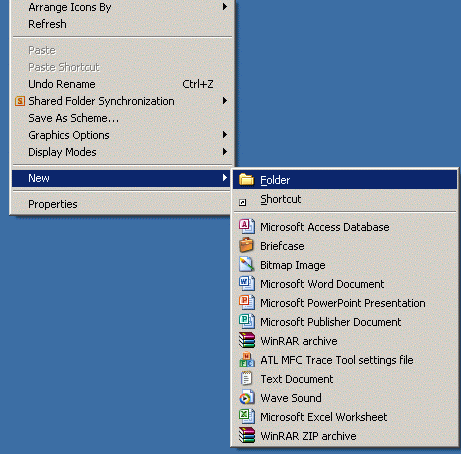
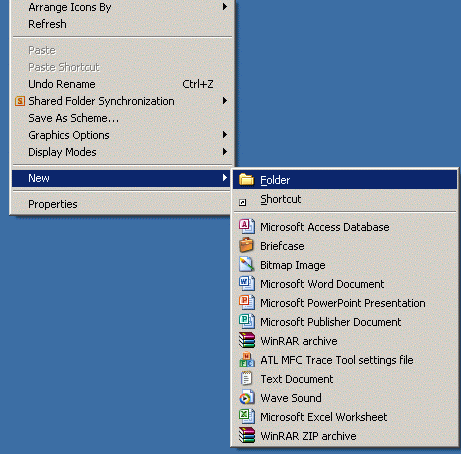
Step 2 : Create a folder on a desktop.
- Right-click on desktop->new->Folder.
- Name of folder is "Tom".

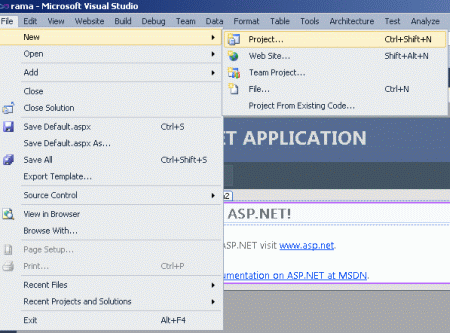
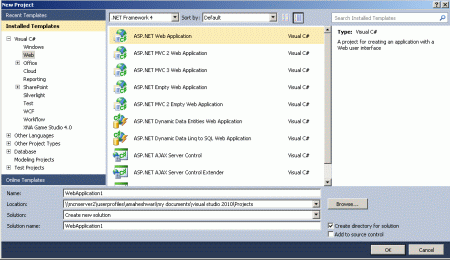
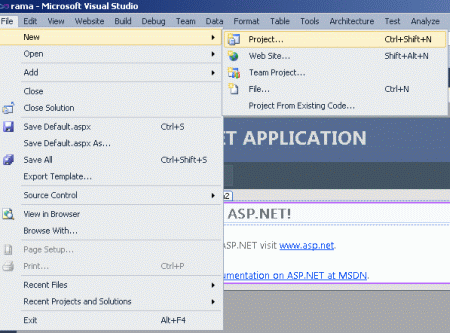
Step 3 : Open Visual Studio.
- Go to file -> New->Projects.
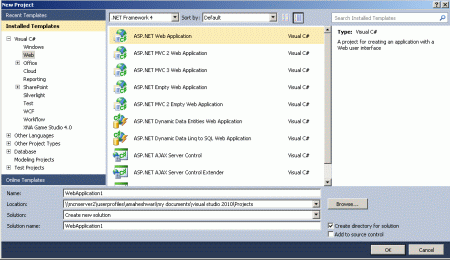
- Crete an ASP. NET Web Application.
- Name of "Flower.aspx".


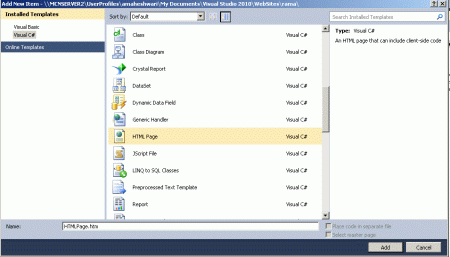
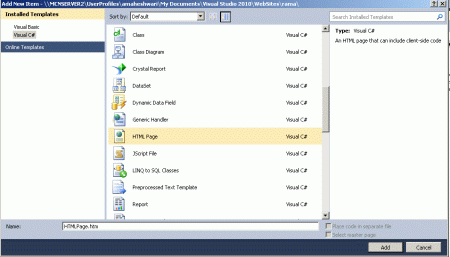
Step 4 : Add a HTML file to your web application.
- Right-click on Solution Explorer.
- Add->add new item->HTML form.
- The Name of the HTML form is "Demo.html".

Step 5 : Now in this step we define a function named drawling(). This function opens or closes a path and defines a height and width of a flower.
Code
function drawLine(Flower, lineLayer)
{
{
var stage = Flower.getStage();
var ctx = lineLayer.getctx();
ctx.save();
ctx.beginPath();
lineLayer.clear();
ctx.strokeStyle = "green";
ctx.lineWidth = 10;
ctx.moveTo(Flower.x, Flower.y);
ctx.lineTo(stage.width / 2, stage.height + 10);
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.restore();
}
Step 6 : Now in this step we we set a center of a flower and set a color of a mouse over and mouse down event.
Step 6 : Now in this step we we set a center of a flower and set a color of a mouse over and mouse down event.
Code
window.onload = function ()
{
{
var stage = new Kinetic.Stage("container", 578, 200);
var FlowerLayer = new Kinetic.Layer();
var lineLayer = new Kinetic.Layer();
var Flower = new Kinetic.Group();
var center = new Kinetic.Circle(
{
{
x: 0,
y: 0,
radius: 20,
fill: "yellow",
stroke: "black",
strokeWidth: 4
});
center.on("mousedown", function ()
{
{
Flower.draggable(true);
document.body.style.cursor = "pointer";
});
center.on("mouseover", function ()
{
{
this.setFill("orange");
FlowerLayer.draw();
});
center.on("mouseout", function ()
{
{
this.setFill("yellow");
FlowerLayer.draw();
});
Step 7 : Now in this step we set how many layers are defined in the flower and set a curve, color, rotation, of the flower layer.
Code
var pxt = new Kinetic.Shape(
{
{
drawFunc: function () {
var ctx = this.getctx();
ctx.globalAlpha = 0.8;
ctx.beginPath();
ctx.lineWidth = 4;
ctx.fillStyle = pxt.color;
ctx.moveTo(-5, -20);
ctx.bezierCurveTo(-40, -90, 40, -90, 5, -20);
ctx.fill();
ctx.stroke();
ctx.closePath();
},
color: "#00dddd",
draggable: true,
rotation: 2 * Math.PI * n / numpxts
});
pxt.on("dragstart", function ()
{
{
this.moveToTop();
center.moveToTop();
});
pxt.on("mouseover", function ()
{
{
this.color = "blue";
FlowerLayer.draw();
});
pxt.on("mouseout", function ()
{
{
this.color = "#00dddd";
FlowerLayer.draw();
});
Step 8 : Now in this step we define a demo of an interactive flower application code.
Step 8 : Now in this step we define a demo of an interactive flower application code.
Code
<html>
<head>
<script type="text/javascript">
script>
head>
function drawLine(Flower, lineLayer)
{
{
var stage = Flower.getStage();
var ctx = lineLayer.getctx();
ctx.save();
ctx.beginPath();
lineLayer.clear();
ctx.strokeStyle = "green";
ctx.lineWidth = 10;
ctx.moveTo(Flower.x, Flower.y);
ctx.lineTo(stage.width / 2, stage.height + 10);
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.restore();
}
window.onload = function ()
{
{
var stage = new Kinetic.Stage("container", 578, 200);
var FlowerLayer = new Kinetic.Layer();
var lineLayer = new Kinetic.Layer();
var Flower = new Kinetic.Group();
var center = new Kinetic.Circle(
{
{
x: 0,
y: 0,
radius: 20,
fill: "yellow",
stroke: "black",
strokeWidth: 4
});
center.on("mousedown", function () {
Flower.draggable(true);
document.body.style.cursor = "pointer";
});
center.on("mouseover", function ()
{
{
this.setFill("orange");
FlowerLayer.draw();
});
center.on("mouseout", function ()
{
{
this.setFill("yellow");
FlowerLayer.draw();
});
var pxt = new Kinetic.Shape(
{
{
drawFunc: function ()
{
{
var ctx = this.getctx();
ctx.globalAlpha = 0.8;
ctx.beginPath();
ctx.lineWidth = 4;
ctx.fillStyle = pxt.color;
ctx.moveTo(-5, -20);
ctx.bezierCurveTo(-40, -90, 40, -90, 5, -20);
ctx.fill();
ctx.stroke();
ctx.closePath();
},
color: "#00dddd",
draggable: true,
rotation: 2 * Math.PI * n / numpxts
});
pxt.on("dragstart", function ()
{
{
this.moveToTop();
center.moveToTop();
});
pxt.on("mouseover", function ()
{
{
this.color = "blue";
FlowerLayer.draw();
});
pxt.on("mouseout", function ()
{
{
this.color = "#00dddd";
FlowerLayer.draw();
}); <body onmousedown="return false;" bgcolor="#ff99cc">
<h1>Tom crate a interactive Flowerh1>
<div id="container">
div>
body>
html>
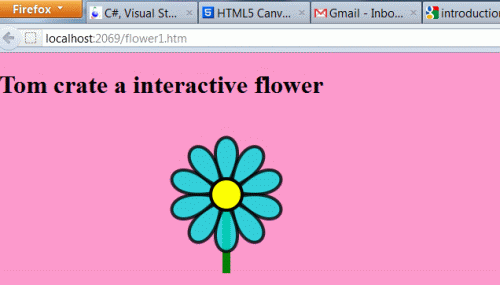
Step 9 : Press Ctrl + F5 to run the code in a browser.
Output
Step 9 : Press Ctrl + F5 to run the code in a browser.
Output

Click the mouse on the center; after that the color changes.

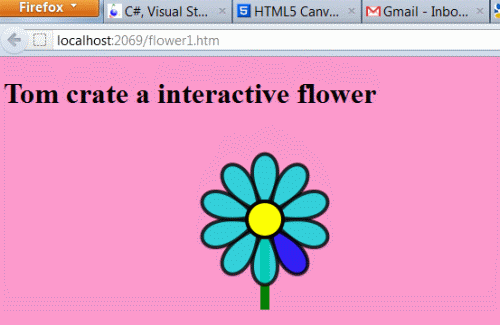
Click the mouse on a petal of a flower; after that the color changes.

reference: Manish Singh
SPONSORS:

No comments:
Post a Comment