Introduction
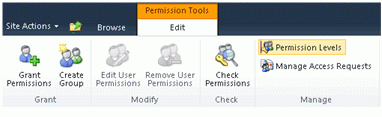
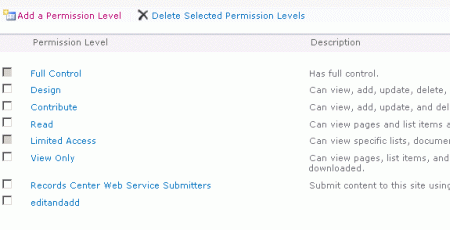
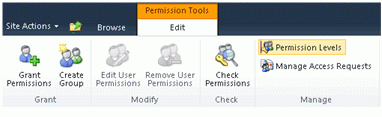
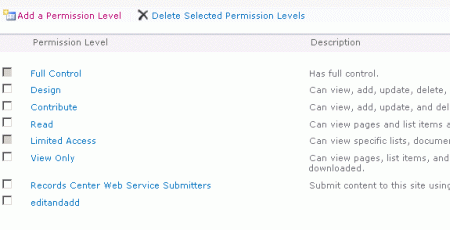
In this article you will see how to delete the specific permission level from the site in SharePoint 2010 using ECMAScript. I have a SharePoint site which has the following permission levels (Navigate to the SharePoint site. Click on Site Actions and then click on Site Settings. Click on Site Permissions in the Users and Permissions section. In the ribbon interface, click on Permission Levels).


In this article you will see how to delete the specific permission level from the site in SharePoint 2010 using ECMAScript. I have a SharePoint site which has the following permission levels (Navigate to the SharePoint site. Click on Site Actions and then click on Site Settings. Click on Site Permissions in the Users and Permissions section. In the ribbon interface, click on Permission Levels).


Step 1 : Navigate to the SharePoint site (I have a site page created in my site where I am going to add the content editor web part).
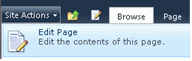
Step 2 : Go to Site Actions, click on Edit Page

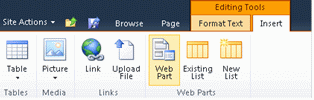
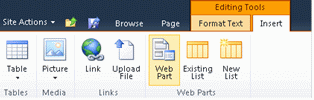
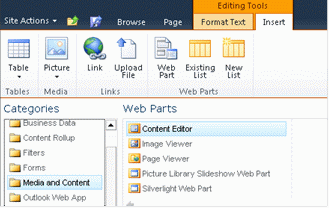
Step 3 : Click on the Insert tab in the ribbon interface and then click on the Web Part button.

Step 4 : Select Media and Content in the Categories section and then click on Content Editor.
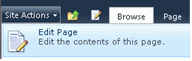
Step 2 : Go to Site Actions, click on Edit Page

Step 3 : Click on the Insert tab in the ribbon interface and then click on the Web Part button.

Step 4 : Select Media and Content in the Categories section and then click on Content Editor.

Step 5 : Click on Add
Step 6 : The Content Editor web part will be added to the site page.
Step 7 : Click on the down arrow and then click on Edit Web Part.

Step 8 : Click on "Click here to add new content".
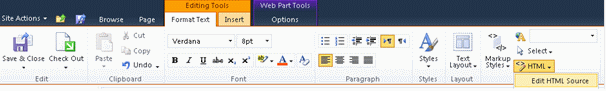
Step 9 : Click on the Format Text tab in the ribbon interface and then click on HTML drop down.

Step 10 : Click on Edit HTML source.
Step 11 : The HTML source window will pop up.

Step 12 : Copy and paste the following script.
<script language="ecmascript" type="text/ecmascript">
var roleDefinitionCollection;
var roleDefinition;
function permissionLevel()
{
var clientContext = new SP.ClientContext.get_current();
if (clientContext != undefined && clientContext != null)
{
var web = clientContext.get_web();
this.roleDefinitionCollection = web.get_roleDefinitions();
this.roleDefinition = roleDefinitionCollection.getByName("editandadd");
roleDefinition.deleteObject();
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
}
function onQuerySucceeded()
{
}
function onQueryFailed(sender, args)
{
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
script>
<input id="btnPermissionLevels" onclick="permissionLevel()" type="button" value="Delete Permission Level" />
Step 13 : Click on OK.
Step 14 : In the ribbon interface click on the Save & Close button.

Step 15 : In the content editor web part you can find a button named "Delete Permission Level", click on that button.
 reference Vijai Anand
reference Vijai Anand
Step 14 : In the ribbon interface click on the Save & Close button.

Step 15 : In the content editor web part you can find a button named "Delete Permission Level", click on that button.
SPONSORS:

No comments:
Post a Comment