I was looking at some specifications from a customer for
their new SharePoint 2013 Intranet, and one that captured my eye was wish to
have Function pictures on the top routing.
The need was to have a powerful top routing, managed using
the SharePoint out of the box routing configurations, but have the capability
to add a Function picture and some written text to the selection. My first
response was to think about a customized routing management in the expert web
page using Wedding party in the routing configurations, and then I got to
considering, could we do this with JQuery instead?
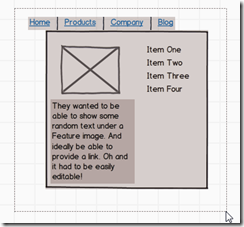
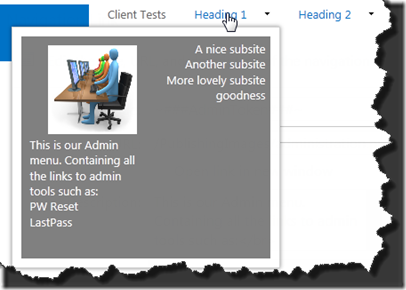
Here’s a brief mock-up of what they wanted to achieve.
So this few days I made the decision to take the issue
off-line and have a perform in my SP2013 growth atmosphere and this is what I
came up with. If nothing else, it’s an excellent example of what you can do
with some well placed wedding party and a little jQuery code!
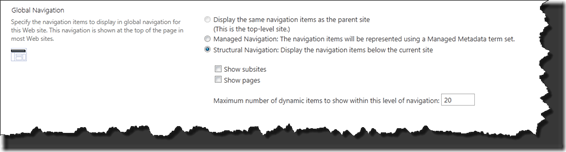
The vital thing I did was take a look at the choices
available to us in the out of the box routing, Not much has modified to the
routing interface in latest editions of SharePoint apart from the inclusion of
Handled Meta-data platform routing now in 2013. For this example, I’m just
using the conventional Navigation that types aspect of the primary website framework;
however there is no actual purpose why you could not use the same symbol
centered program in the Handled metadata.
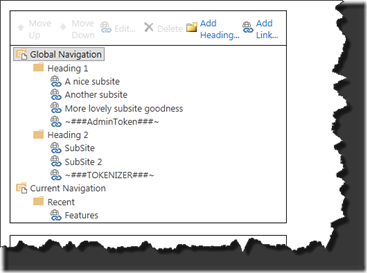
In the actual navigation pane, I’ve added some standard links, and then finally a tokenised link that I’ll be using the jQuery to replace.
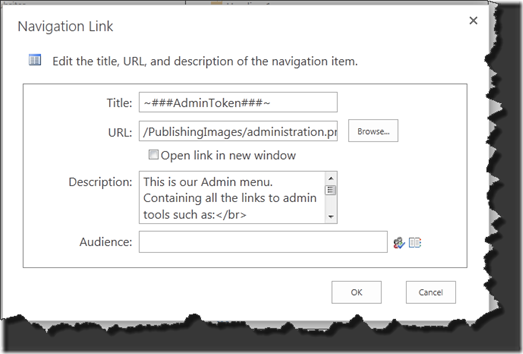
The real key with what I wanted to achieve is to make it easy for the client to be able to change the data that exists in these Big menus. So if we edit one of the tokenised options, you can see that we’re just using the default out of the box navigation fully.
We place the token in the title field, using the format ~### to denote the start of the token, then a unique identifier for this particular navigation node, and then the closing token identifier ###~. Then the url of the Image that we want to display in the URL field, and then finally the HTML that we want to display in the description field which can include full HTML.
(Note: Audiencing will still work on these menu’s too!)
When we save this back into the navigation, and then display our page, this is the effect we get when we hover over that particular top level node.
So, how did we actually achieve this? The secret is in the jQuery scripts embedded into the master page (In this demo, I’m just using a content editor web part linked to an external html file to make it easy to test and demonstrate!)
I won’t describe the CSS here as it should hopefully be fairly self explanatory and I’ve commented the jQuery code fairly well. I would say that you can and should condense any JavaScript code that you place into your production environment however for demonstration purposes, this code is spaced out and more verbose than I would write for production.. (tldr THIS IS NOT PRODUCTION CODE!)
//First we need to find all of our DOM elements that are in the Top level navigation//and contain the start of the token field.$("UL.dynamic span.menu-item-text:contains('~###')").each(function(){//We then extract the token identifier, removing the ~### and ###~ from either sidevar menuItem = $(this);var parentMenuA = menuItem.closest("a");var parentMenuUL = menuItem.closest('UL.dynamic');var menuToken = menuItem.text().replace('~###','').replace('###~','');//Then we extract the link to the image, and to the description field (Held in the title attribute)var imageUrlHREF = parentMenuA.attr("href");var linkUrlText = parentMenuA.attr("title");//Then we hide the tokenised menu item as the user doesn't need to see it.menuItem.hide();//Now we add an extra class to the Parent UL to apply some CSSparentMenuUL.addClass('featuredNavigation');//And then wrap the original contents of the menu in an extra div to make styling them into the top right hand corner easierparentMenuUL.wrapInner("<divclass='navItemsWrapper'/>").wrapInner("<divclass='navWrapper'id='" + menuToken + "'></div>");//Finally we build the Featured image with the data from the navigation itemvar imageDiv = "<divclass='navWrapperImageDiv'><imgclass='navWrapperImage'src='" + imageUrlHREF + "'alt='Featured Image'></img>" +"<divclass='navWrapperImageText'>" + linkUrlText + "</div></div>";//And then inject it into the top of the navigation object using the prepend instruction.$('#' + menuToken).prepend(imageDiv);});
That’s all the javascript there, though you can download the entire html file that I created for testing and embed it into a SharePoint page using a CEWP to see it in action in your environment.
SPONSORS:






No comments:
Post a Comment