To sign in from Facebook into your program you need to have
a Facebook app, and then use the following process.
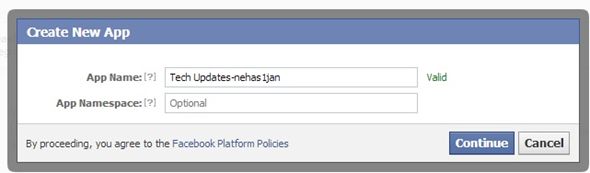
- Click on the link: https://developers.facebook.com/apps/?action=create It will open a window like the following image:

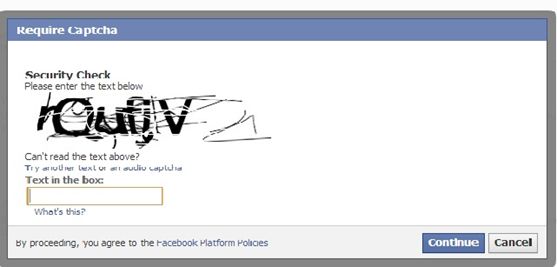
- Click on the continue button to proceed, a window will appear as in the following:

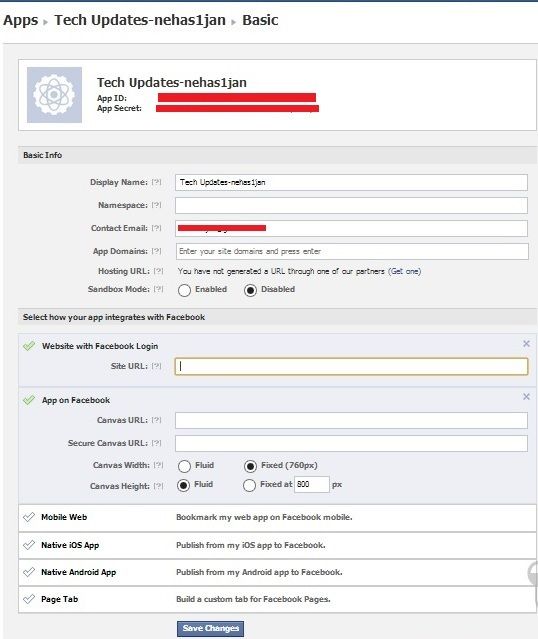
- Enter the code and click on Continue, a web page will appear having an app option; click on "app" to go to the Edit App page; it will look as in the following image:

- Enter "Website with Facebook Login" and your website URL
- Enter Secure Canvas URL and your website URL.
- Click "Save changes".
- Now wait for the review of this app to become live and for its use, you'll get alerts/messages.
After you complete your Facebook app now create a new application in Visual Studio and write the following code in your aspx page:
<html>
<head>
<title>Login from Facebook </title>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<script>
// Load the SDK Asynchronously
(function (d) {
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) { return; }
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js, ref);
}(document));
// Init the SDK upon load
window.fbAsyncInit = function () {
FB.init({
appId: 'write your app id here', // App ID
channelUrl: '//' + window.location.hostname + '/channel', // Path to your Channel File
status: true, // check login status
cookie: true, // enable cookies to allow the server to access the session
xfbml: true // parse XFBML
});
// listen for and handle auth.statusChange events
FB.Event.subscribe('auth.statusChange', function (response) {
if (response.authResponse) {
// user has auth'd your app and is logged into Facebook
FB.api('/me', function (me) {
if (me.name) {
document.getElementById('auth-displayname').innerHTML = me.name;
}
})
document.getElementById('auth-loggedout').style.display = 'none';
document.getElementById('auth-loggedin').style.display = 'block';
} else {
// user has not auth'd your app, or is not logged into Facebook
document.getElementById('auth-loggedout').style.display = 'block';
document.getElementById('auth-loggedin').style.display = 'none';
}
});
$("#auth-logoutlink").click(function () { FB.logout(function () { window.location.reload(); }); });
}
</script>
<h1>
Login from Facebook</h1>
<div id="auth-status">
<div id="auth-loggedout">
<div class="fb-login-button" autologoutlink="true" scope="email,user_checkins">Login with Facebook</div>
</div>
<div id="auth-loggedin" style="display: none">
Hi, <span id="auth-displayname"></span>(<a href="#" id="auth-logoutlink">logout</a>)
</div>
</div>
</body>
</html>
Now hit F5, it will show you a page as in the following image:

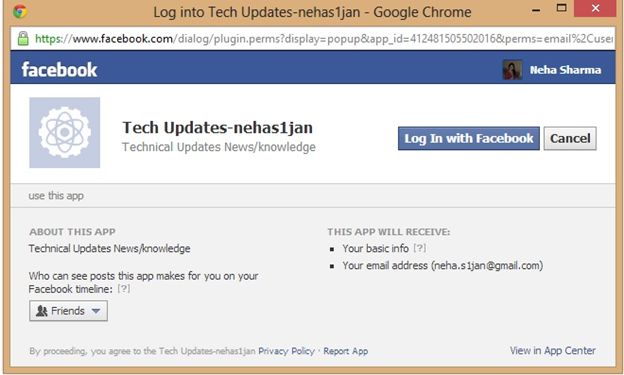
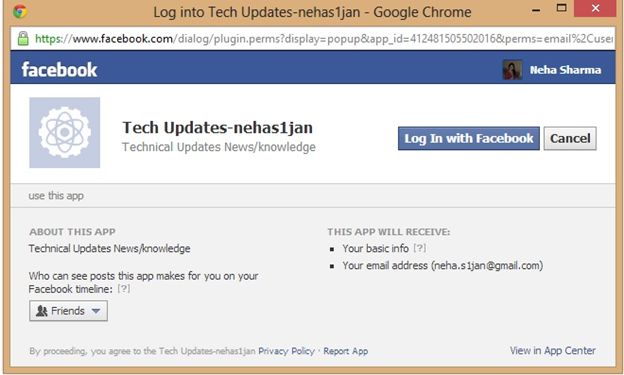
When you will click on the "Login With Facebook" button it will open a window as in the following:

Now hit F5, it will show you a page as in the following image:

When you will click on the "Login With Facebook" button it will open a window as in the following:

SPONSORS:

No comments:
Post a Comment